Views
| Hallo und herzlich Willkommen zur vierten Etappe im Skinning Grundkurs!
Die Voraussetzung für diese Lesson ist wie für alle anderen, die Durcharbeitung der letzten, als in diesem Fall der Lesson Three. Heute lernst Du, was Labels sind, und wie sie funktionieren. Doch zunächst sollst Du die Lösung der Abschlussaufgabe von Lesson Three erfahren. Wenn Fragen zu dieser Lektion auftauchen, kannst du sie jederzeit auf http://www.car-pc.info im CPOs Wiki Skinninggrundkurs Thread stellen. Hierfür ist eine Anmeldung nötig. 1. Die Lösung:So sollte Dein Skin im Mediamenü aussehen, wenn Du erfolgreich warst:
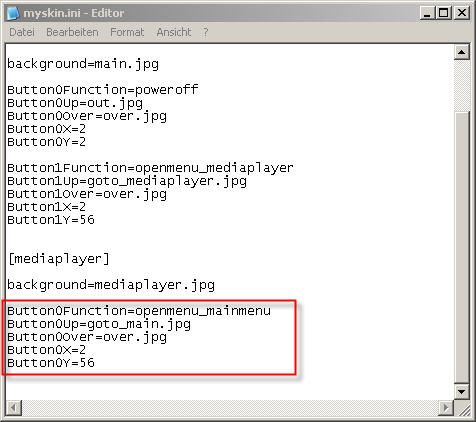
Und so Deine "myskin.ini":
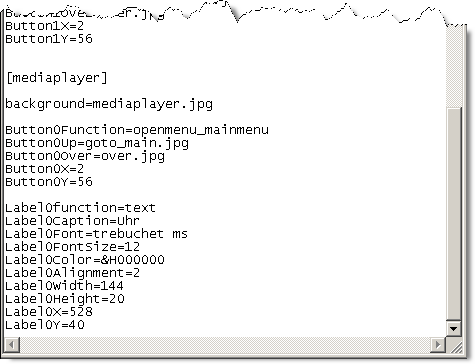
Der rot markierte Bereich, zeigt Dir die relevanten Änderungen, die einen Button im Mediaplayer hervorrufen. Der Function Aufruf "openmenu_mainmenu" sorgt dafür, dass cPos das Hauptmenü Deines Skins aufruft. Ich hoffe, soweit ist alles klar. Falls nicht, kannst Du mich ja auf http://www.car-pc.info besuchen und mir Fragen per PN stellen. Doch genug gerätselt. Es ist Zeit, weiterzumachen. 2. Was ist ein Label und wie funktioniert es?Um Beschriftungen in Deinem Skin anzubringen, sind Label ein gutes Mittel. Ein Label ist ein unsichtbarer Bereich innerhalb Deines Skins. Diesen Bereich kannst Du mit Ausgaben verschiedenster Art füllen. Ausserdem ist es einem Label auch möglich, fertige Functions zu übernehmen, wie z. B. die Ausgabe der Themperatur die der Motherboard Monitor übergibt. Der Aufbau eines Labels sieht folgendermassen aus: Label0function=text Label0 bedeutet: Hiermit wird das Label mit dem Namen "Null" aufgerufen. Label haben, wie Buttons auch, Nummerierungen. Angefangen von 0 bis X. 3. Wir packens an!Füge nun bitte diesen Text in Deine "myskin.ini" ein, so dass es folgendermahsen aussieht:
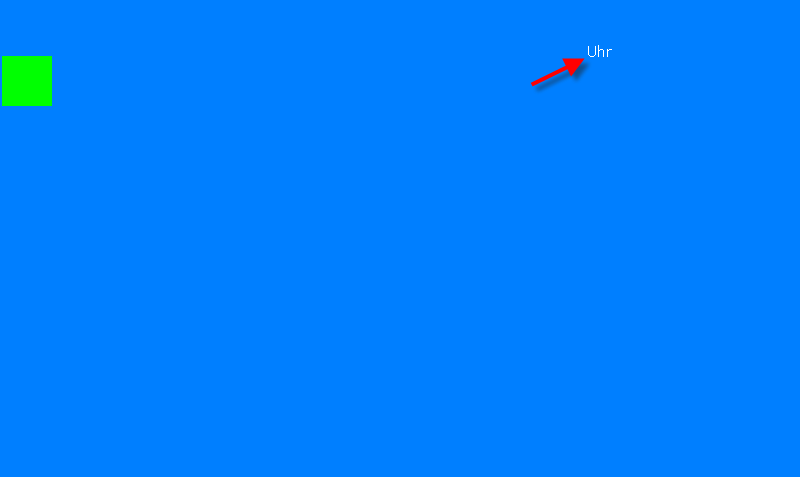
Wenn wir nun unser Skin testen, solltest Du im Mediaplayer folgenden Effekt haben:
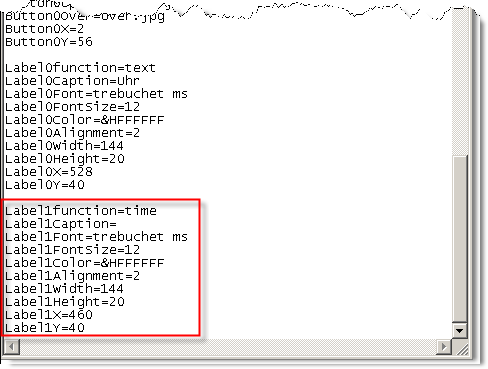
Es erscheint das Wörtchen "Uhr" in Deinem Media Player Menü. Herzlichen Glückwunsch! Du hast soeben Dein erstes Label in ein Skin eingebaut. 3. Doch was ist nun passiert?cPos hat, wie beim Button auch, mit dem Aufruf "Label0blablabla" erkannt, dass Du ein Label in dein Skin einfügen möchtest. Du siehst, alles keine Hexerei. :) 4. Wir bauen uns ein "interaktives Label" in unseren Skin ein.Füge in Dein Skin ein neues, direkt anschliessendes Label ein. Ändere die "Function" auf "time" und lösche das Wort "Uhr" aus der "caption": Speichere und starte cPos. Du solltest folgendes Bild erhalten: Wie unschwer zu erkennen, erscheint nun links vom Wörtchen "Uhr" tatsächlich die Uhrzeit. Anhand der weiterlaufenden Sekunden, kannst Du ersehen, dass sie funktioniert. *g* Ob sie richtig "geht" weiss ich allerdings nicht. 5. Das Schlusswort inkl. Rätsel.Du weisst nun, wie man Labels in das Skin einbaut. Ich empfehle Dir mit den Möglichkeiten des Labels ein bischen zu "spielen". Als Schlussaufgabe, möchte ich, dass Du Dir zwei weitere Label einbaust, sie direkt unter der Uhrzeit positionierst und eines dazu bringst, dass es Dir das Datum "Date" ausgibt. Das andere soll den Text "Datum" enthalten. Das soll dann so aussehen.
In der nächsten Lesson gibt´s dann wie immer die Lösung! Weiter zu [[Lesson FIVE] ] |