Views
|
Hallo und herzlich Willkommen zur sechsten Etappe im Skinning Grundkurs!Die Voraussetzung für diese Lesson ist wie für alle anderen, die Durcharbeitung der Letzten, als in diesem Fall der Lesson Five. Heute lernst Du, eine komplexe Dateiliste anzulegen und dies mit Buttons steuerbar zu machen. Doch zunächst sollst Du die Lösung der Abschlussaufgabe von Lesson Five erfahren. Wenn Fragen zu dieser Lektion auftauchen, kannst du sie jederzeit auf http://www.car-pc.info im CPOs Wiki Skinninggrundkurs Thread stellen. Hierfür ist eine Anmeldung nötig. 1. Die Lösung:
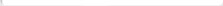
Die rot markierten Bereich stellen die Änderungen dar, die nötig sind, um folgendes im Skin zu erreichen:
2. Allgemeines über Listen.Listen sind immer dann von Nöten, wenn eine Auflistung von z. B. wiederzugebenden mp3 Dateien nötig ist. Listen sind in cPos recht komplex.Es gibt in cPos zwei Möglichkeiten Listen zu erstellen. Hier soll auf Beide eingegangen werden. 3. Die Erste Methode.Mit dem "List" Attribut. Damit lässt sich schnell eine einfache Liste erstellen. An erster Stelle kommt der "Folder Back" Pfeil. Darunter die Dateien. Das kann in etwa so aussehen:
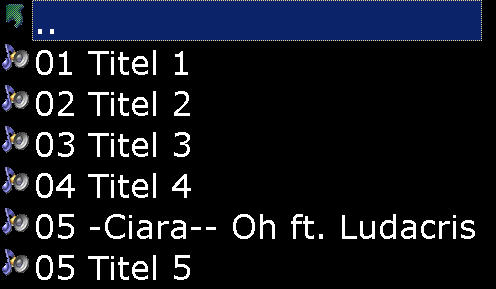
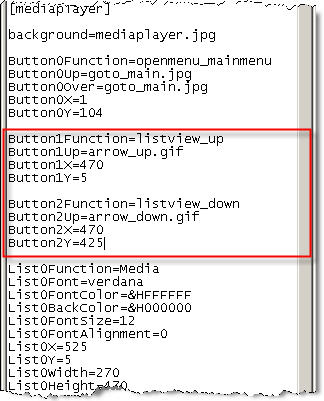
Das wollen wir nun testen. Tippe dazu folgende Zeilen in deine *.ini Datei:
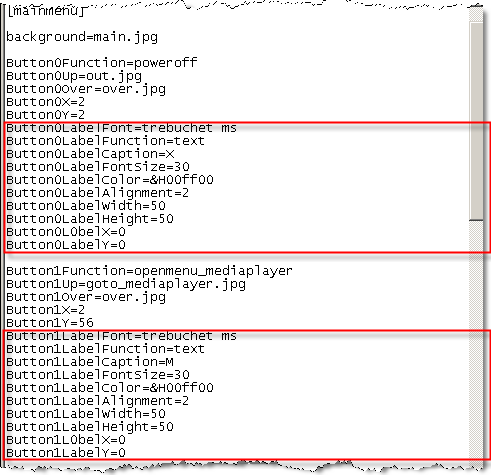
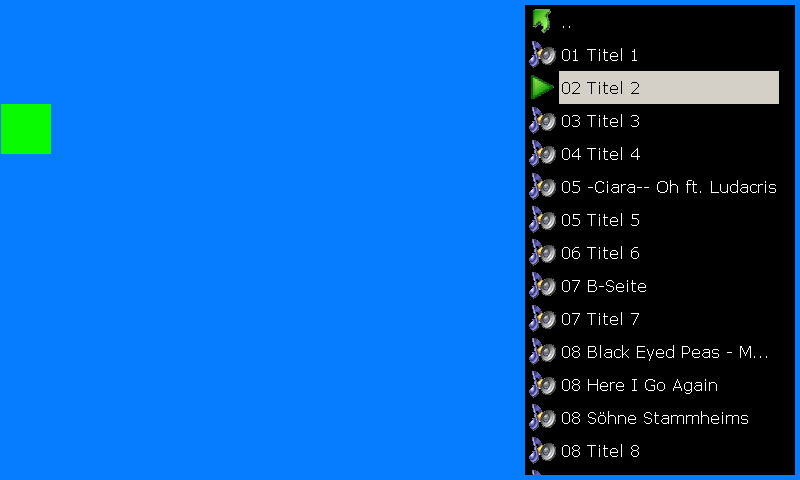
Speichere deine *.ini Datei ab und starte cPos. Nun solltest folgende Liste in deinem Media Player Menü sehen können:
Häng´ dich bitte jetzt nicht an den Einträgen der Liste auf. Die sind bei dir hoffentlich anders. Wäre ja schlimm, wenn jeder den gleichen Musikgeschmack hätte.:) Soweit ist die Liste schon mit den Pfeiltasten deiner Tastatur bedienbar. Versuche es ruhig. 3. Doch was ist nun geschehen?cPos hat mit dem Aufruf "List0" bemerkt, dass du eine Liste aufrufen möchtest. Mit "Function=Media" wird der Liste die Funktionalität einer Medienliste zugewiesen. In erster Linie ist das immer der Inhalt des "Music" Verzeichnisses. Die übrigen Attribute sind die Selben wie bei einem Button oder Label. Ich gehe davon aus, dass diese längst geläufig sind. ;)
4. Die Liste bedienbar machen.Doch was ein gutes Skin ausmacht, ist die Benutzbarkeit mit dem Touchscreen. Dazu fehlen uns aber noch die beiden Buttons, um nach oben oder unten scrollen zu können. Das wollen wir nun nachholen. Speichere dir dazu folgende Dateien in dein Skin Verzeichnis. Das machst du am Besten per Rechter Maustaste und "Speichern Unter".
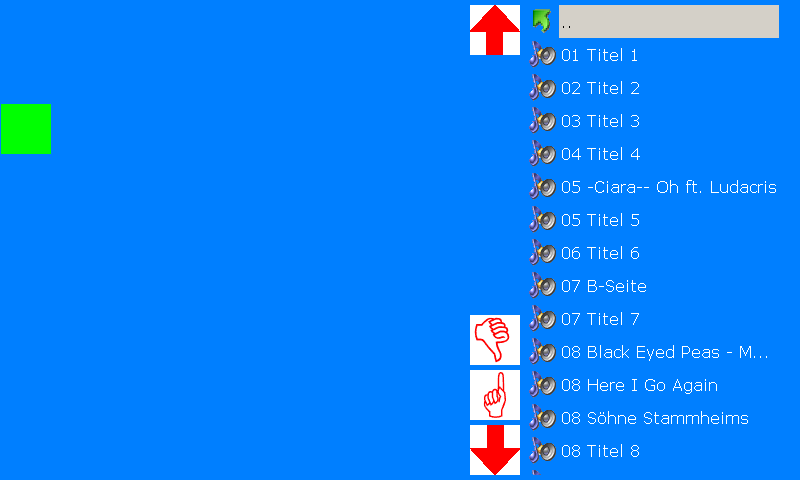
Speichere ab, starte cPos und wechsle ins Mediaplayer Menü. Der Erfolg sollte folgender sein:
Die Liste sollte nun mit den Pfeil Buttons nach unten und nach oben scrollbar sein. Probiere ruhig damit ein bischen herum. 5. Doch was ist nun schon wieder geschehen?Im Prinzip ist das einfach erklärt. Du hast zwei Buttons erstellt und ihnen die Funktion "listview_up" und "listview_down" zugewiesen. Ausserdem hast du ihnen Grafikdateien zugewiesen. Das waren eben die besagten Pfeil.gifs. :) Also alles keine Hexerei. 6. Schlusswort inkl. RätselDu weisst nun, wie man eine einfache Liste in cPos einbaut und wie mit Tasten bedienbar machst. Nun wäre es noch prima, wenn man wieder ein Verzeichnis nach oben springen könnte und die gerade ausgewählte Datei löschbar wäre. Alles per Button versteht sich. Als kleine Hilfestellung: Die Aktionen lauten: "file_delete" und "gofolder_parent". Ausserdem wirst du noch folgende Grafiken benötigen:
Deine Abschlussaufgabe besteht darin folgendes nachzubilden:
|