Views
|
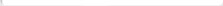
Hallo und herzlich Willkommen zur zweiten Etappe im Skinning Grundkurs! In diesem Abschnitt lernst Du deinen ersten Button in dein in "Lesson One" erstellten Skin einzubauen. Hierfür sind noch keine Kentnisse über Grafikprogramme notwendig. Als Voraussetzung kann ich nur die durchgearbeitete "Lesson One" und das darin erstellt Skin nennen. Wenn Fragen zu dieser Lektion auftauchen, kannst du sie jederzeit auf http://www.car-pc.info im [http://www.car-pc.info/phpBB2/viewtopic.php?p=209870|CPOs Wiki Skinninggrundkurs Thread]? stellen. Hierfür ist eine Anmeldung nötig. Wir packens an!Ausgansposition für diese Lesson ist das in "Lesson One" erstellte Skin. Und das sollte so aussehen:
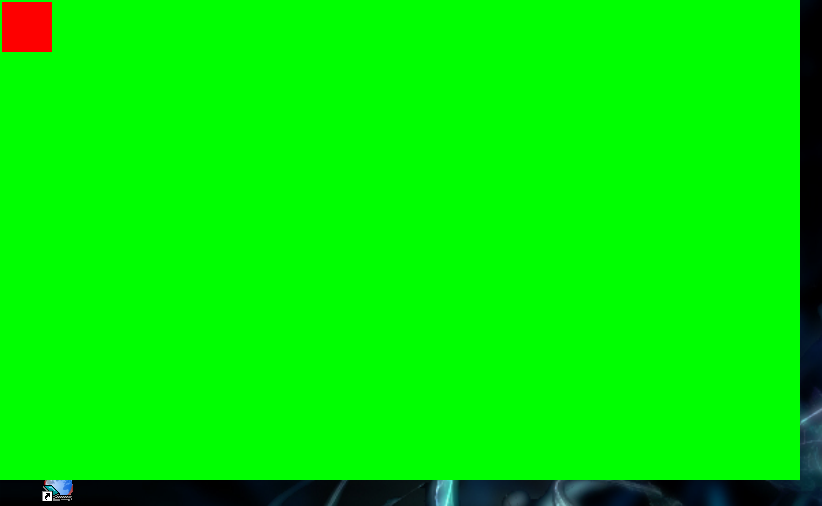
Grün aber igendwie langweilig, oda? Ausserdem ist es noch ausgesprochen "Dumm", unser Skin. Es besitzt ja noch nicht mal einen Button zum abschalten von cPos. Das wollen wir nun nachholen und unseren ersten Button einbauen. 2. Dem Button das Laufen beibringen.Hierzu öffnen wir die "myskin.ini" aus unserem Programme\cPos\skins Verzeichnis und fügen folgenden Text unter [mainmenu]? hinzu:Button0Function=poweroff Ist alles erfolgreich verlaufen, sollte Deine myskin.ini so aussehen: 
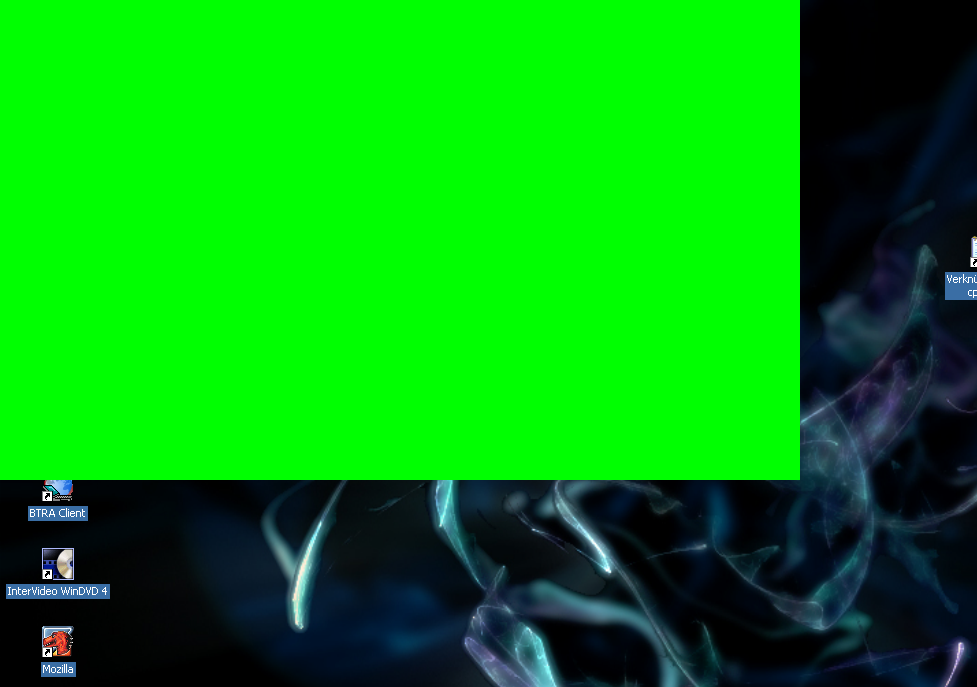
3. Wir testen unser Werk!Klicke im myskin.ini - Editor Fenster auf "Datei & Speichern." Nun starte cPos. Wähle gegebenenfalls dein "myskin" aus dem [[6.0 Der "Appearance" Reiter:|"Appeareance Reiter"] ] in den cPos Optionen aus. Nun solltest Du folgendes Bild erhalten:
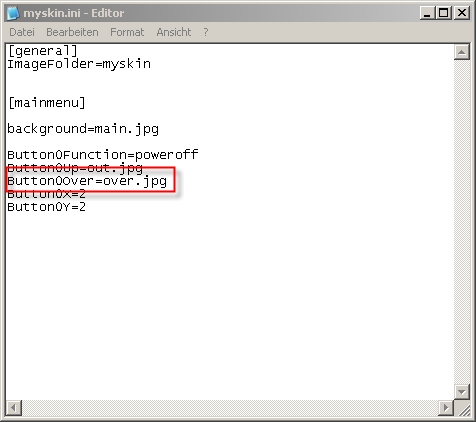
Dir ist bestimmt schon das rote Rechteck links oben aufgefallen. Das ist dein erster, selbst erstellter Button! Herzlichen Glückwunsch. 4. Was ist nun passiert?Button0Function=poweroff cPos bemerkt den Aufruf der Funktion "Button" und weiss: "Ah! Mein Herr und Meister möchte einen Button in das Skin einfügen!".Doch lass uns den Syntax, um ihn besser verstehen zu können, zerlegen: '''Button0''' bedeutet: '''Function=poweroff''' bedeutet: '''Up=out.jpg''' bedeutet: '''Over=out.jpg''' bedeutet: '''X=2''' '''Y=2''' Zur Veranschaulichung der X und Y Achse noch ein erklärendes Bild: 5. Wir spielen mit den Einstellungen!Nun wollen wir uns ein bischen mit den Möglichkeiten, der Optionen eines Buttons beschäftigen. Aus diesem Grund ändern wir den Code unserer myskin.ini folgendermassen ab: Vorher : Nacher :  Bitte speichere die Änderungen und starte cPos erneut. Dein Skin hat immer noch das rote Rechteck links oben. Aber fahre nun mit Deiner Maus darüber. Die Farbe des roten Buttons sollte gelb werden, sobald Du mit der Maus darüber bist. Nun wollen wir uns der X bzw. Y Achse zuwenden. Bitte ändere Deine uniskin.ini folgendermassen ab:
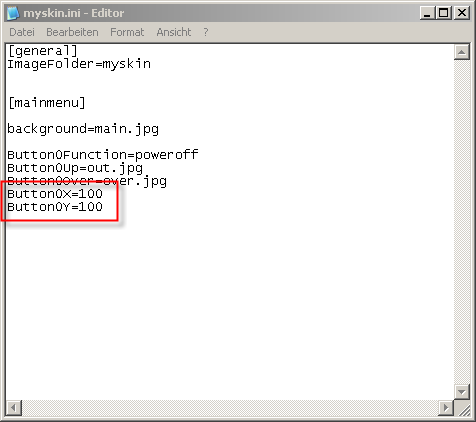
Der Erfolg sollte folgender sein:
Du hast also mit der Änderung "100" Den Button um 100 Pixel nach rechts und nach unten verschoben. Auf diese Art und Weise kannst Du jeden Winkel Deines Skins erreichen. Der Hover Effekt funktioniert noch immer! 6. Das NachwortDu weisst nun, wie man einen Button in ein cPos Skin einfügt und ihm eine Funktion zuweisst. Ausserdem hast Du gelernt, wie Du die Attribute bzw. Optionen eines Buttons manipulieren kannst. Ich kann Dir nur empfehlen, mit diesen Möglichkeiten zu experimentieren. Tausche z. B. die von mir erstellte Grafikdatei durch eine Eigene aus. Du könntest die Datei per X bzw. Y Attribut ein bischen auf deinem Skin "herumschieben". Ausserdem könntest Du versuchen, freigestellte *.gif Dateien zu nutzen. In Google findest du viel "Futter" zu freigestellten *.gif Dateien. |
Weiter zu [[Lesson THREE] ]
comments:
--Thu, 18 Dec 2008 15:19:55 +0100 reply